5 Time Saving CSS3 Tools and Generators
Below is a list of CSS3 Tools and Generators that will help you save time during your website Development. You can Also Check out 14 CSS Tools to Save you Time.
Ultimate CSS Gradient Generator

The Ultimate CSS Gradient Editor allows you to easily create CSS3 Gradients of any style and color. Another cool feature is the ability to see how the output will look in IE. Also they have quite of few preset gradients you can use. Ultimate CSS Gradient Editor was created by Alex Sirota.
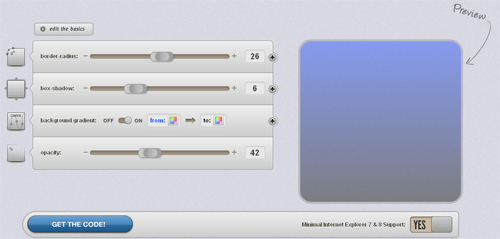
CSS3 Generator

CSS3 Generator is a very cool tool. It allows you to change the border, border-radius, box-shadow, background gradient and opacity. Almost each property has optional and detailed settings like ability to define different border-radius values for each corner or selecting inset our outset shadow for box-shadow. CSS3 Generator was designed by Eric Hoffman and coded by Peter Funk.
CSS3 Button Maker

The CSS3 Button Maker is a very easy way to style your Buttons without coding anything. It gives you a number of sliders and color pickers to style your own CSS3 button. The CSS3 Button Maker was Created by Chris Coyier.
CSSWarp

CSSWarp is a CSS3 Text to Path Generator. It’s a very neat tool that uses the CSS3 Text-Transform Property. CSSWrap is a proof of concept but you cans still use it in your site. CSSWrap was created by Dirk Weber.
Border Radius

Border Radius is a very simple yet effective CSS3 Rounded Border Tool. You just type in the border you want and you are done. Border Radius was created by Jacob Bijani.
If you have any more CSS3 Tools and Generators Please Post them in the Comments!
Tags: CSS




I just love this tools, it’s make life easier.
Thx.
brilliant resource, I use border-radius.com all the time, so much quicker than typing it out..
Great collection, thank you!
I thought I would add one more to the list that is feature rich and I hope easy to use being the developer, but if not I am open to suggestions as it is still under development.
http://dvia.com/buttonMaker
I think its important to have a safe floor to prevent slips, and protect from greases gas etc. we used these guys for ourGarage Flooring and it has made a world of difference.
CSS3 Maker is a very turn way. It allows you to commute the perimeter, border-radius, box-shadow, environment slope and quality.
Useful for every CSS folks. Thanks for this.
I am not seeing new posts in webtecker.com.
Request you to kindly add more articles. Your articles are really great help for web development professionals..
Thanks,
Chennai MCSE
Your articles were very helpful. Why dont you add more articles?
This tool really superb. I just like it and it is very much help full.
I am just seeking for it Thx!
This tool really superb. I just like it and it is very much help full.
CSS3 Maker is a very turn way. It allows you to commute the perimeter, border-radius, box-shadow, environment slope and quality.
Great post i must say and thanks for the information. Education is definitely a sticky subject. However, is still among the leading topics of our time.
https://www.facebook.com/Childrensrooms.woodkitchens.exhibitionFurniture
???? ? ???? ??? ??????? ? ??????? ????? ??? ????? ? ???? ??????? ??? ????? ? ????? ? ???? ????? ????
????? ?? ?? ?????? ?? ???? ? ???? ??? ????? ? ??? ????? ? ????? ? ????? ??? ? ????? ????
https://www.facebook.com/Childrensrooms.woodkitchens.exhibitionFurniture
???? ? ???? ??? ??????? ? ??????? ????? ??? ????? ? ???? ??????? ??? ????? ? ????? ? ???? ????? ????
????? ?? ?? ?????? ?? ???? ? ???? ??? ????? ? ??? ????? ? ????? ? ????? ??? ? ????? ????
https://www.facebook.com/Childrensrooms.woodkitchens.exhibitionFurniture
???? ? ???? ??? ??????? ? ??????? ????? ??? ????? ? ???? ??????? ??? ????? ? ????? ? ???? ????? ????
????? ?? ?? ?????? ?? ???? ? ???? ??? ????? ? ??? ????? ? ????? ? ????? ??? ? ????? ????
https://www.facebook.com/Childrensrooms.woodkitchens.exhibitionFurniture
???? ? ???? ??? ??????? ? ??????? ????? ??? ????? ? ???? ??????? ??? ????? ? ????? ? ???? ????? ????
????? ?? ?? ?????? ?? ???? ? ???? ??? ????? ? ??? ????? ? ????? ? ????? ??? ? ????? ????
????? ??????? ????? “???? ????? ??????? ???????? ???????? ??????? ??????? ???????? ???????? ???????
???????? ????? ???????? ??????? ???????? ????? ???????? ??? ??????? ?????? ???????
https://www.facebook.com/AccuSleep.Mattressesinegypt.mattressesfactory
Akio Sleep mattresses, bed mattresses
Specialize in the manufacture of all Health Care mattresses
Great, it’s good to see the tool and is really helpful.
???? ????? ?? ??????? ?????? , ????? ??????? ?????? , ??????? ?????? ????? , ?????? ?????? ?????? ???? ????? ??????? ????????.??????? ?????? ?????? ???????? ??????? ?????? ????
https://www.facebook.com/surveillancecameras.surveillancecamerasforsale
http://www.ibtesama.com/vb/showthread-t_401545.html
???? ?????? ?????? ??????? ??????? ?????? ?????????????? ???????? ???? ???? ???? ???? ??????
http://forums.day4egy.com/t26823/
???? ?????? ?????? ??????? ??????? ?????? ?????????????? ???????? ???? ???? ???? ???? ??????
http://mobawaba.ahram.org.eg/ads/8/66/13387/%D9%85%D9%83%D8%A7%D9%81%D8%AD%D8%A9-%D8%A7%D9%84%D8%AD%D8%B4%D8%B1%D8%A7%D8%AA-%D9%83%D8%A7%D9%84%D8%AA%D9%83%D8%B3-.aspx
???? ?????? ?????? ??????? ??????? ?????? ?????????????? ???????? ???? ???? ???? ???? ??????
http://lmasat.alafdal.net/t137-topic
???? ?????? ?????? ??????? ??????? ?????? ?????????????? ???????? ???? ???? ???? ???? ??????
http://www.tunisiacreativity.com/t14047-topic
???? ?????? ?????? ??????? ??????? ?????? ?????????????? ???????? ???? ???? ???? ???? ??????
http://www.ibtesama.com/vb/showthread-t_408497.html
???? ?????? ?????? ??????? ??????? ?????? ?????????????? ???????? ???? ???? ???? ???? ??????
http://www.ibtesama.com/vb/showthread-t_376021.html
???? ?????? ?????? ??????? ??????? ?????? ?????????????? ???????? ???? ???? ???? ???? ??????
http://www.youtube.com/watch?v=RzQz1uyy4IQ
???? ?????? ?????? ??????? ??????? ?????? ?????????????? ???????? ???? ???? ???? ???? ??????
https://ifttt.com/recipes/128871-http-www-be4marketing-com
?? ???? ?????? ?? ???? ???? ???????? ?????? ??????? ?????????? ?????? ??????? ????? ??????? ?????????
https://ifttt.com/recipes/147002-01069000506-01140001856
???? ?????
https://ifttt.com/recipes/147602-01284125989-01149357754
???? ??? ????
https://ifttt.com/recipes/147600-01284125989-01149357754
??? ????
brilliant source, I use border-radius.com all the time, so much sooner than a entering this out..
https://www.youtube.com/watch?v=IHPGH7WfDsg
????? ??? ????? ?? ??????? ??????? ?? ????? ????? ?? ???? ??????????? (??????? ) ????? ???? ???? ???? ? ????? ??? ????? ?????? ???????? ???? ????? ?????? ????? ????????? ????????
https://aladawy.org/%D8%B4%D8%B1%D9%83%D8%A9-%D9%85%D9%83%D8%A7%D9%81%D8%AD%D8%A9-%D8%A7%D9%84%D9%86%D9%85%D9%84-%D8%A7%D9%84%D8%A7%D8%A8%D9%8A%D8%B6-%D8%A8%D8%A7%D9%84%D8%AF%D9%85%D8%A7%D9%85/
https://aladawy.org/%D8%B4%D8%B1%D9%83%D8%A9-%D9%85%D9%83%D8%A7%D9%81%D8%AD%D8%A9-%D8%AD%D8%B4%D8%B1%D8%A7%D8%AA-%D8%A8%D8%A7%D9%84%D8%AF%D9%85%D8%A7%D9%85/
The bottom line is you’ll only achieve success if you really want to quit yourself.
http://www.sogutmaservisiistanbul.com/kategorisayfa-27-ikinci-el-klimalar-1.html
Thats a great post! Must have tools for everyone.
thank you very like!
love the content on your blog
https://www.36jam.com.ng
Nice one..
Çok ba?aral? bir makale olmu?. Tebrikler.
Nice Post
Cool
Nice